Imagine une application qui te permet de découvrir, sans effort, des lieux à visiter, restaurants, bars et des soirées proposés par la communauté. C'est ce que j'ai tenté de proposer en créant MapHero en 48h.
Ci-dessous, je vais vous expliquer:
- Comment j'ai créé MapHero (sans une ligne de code en utilisant Glideapp.io)
- Bonus (non rédigé pour le moment): Pourquoi j'en suis venu à créer MapHero (et son fonctionnement)
- Bonus (non rédigé pour le moment): Quelles sont les next steps pour MapHero et mon idée sur le long terme.
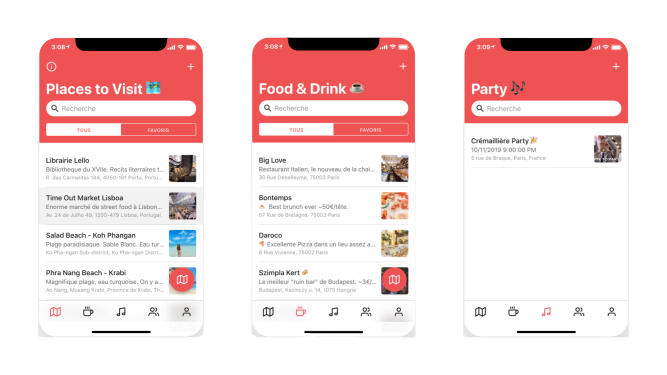
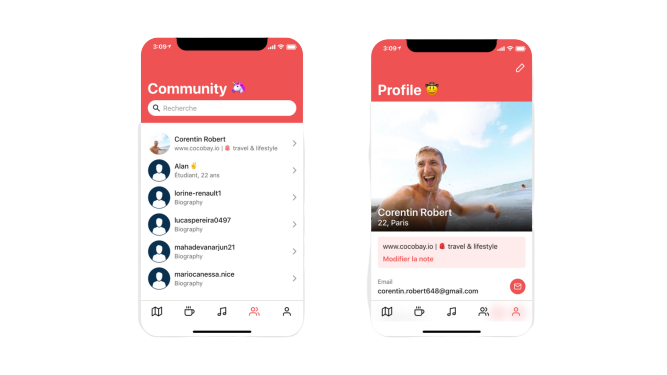
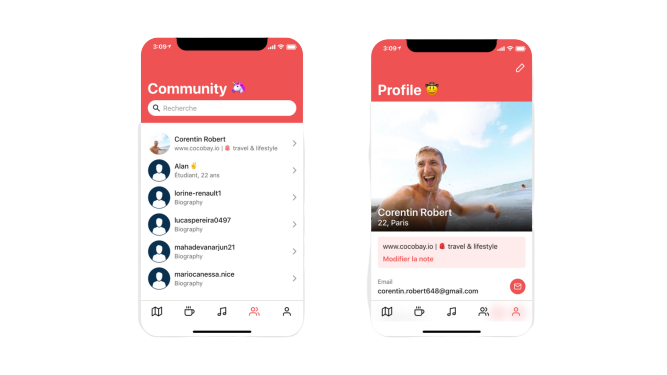
Je pense qu'il est intéressant pour vous de consulter l'application avant d'aller plus loin dans les explications. Notez que vous devez ouvrir l'application avec un email dû à la structure actuelle de I'application: maphero.co. Voici des screenshots de l'application au moment ou j'écris cet article:


📜 Table des matières
👨💻 Comment j'ai conçu MapHero?
- 0.1. 📍 Glide
- 0.2. 🆕 Itérations
- 0.3. 💥 Et ta mère elle en pense quoi?
- 0.4. 💯 Fonctionnalités (futures?)
- 0.5. 🔮 Dois-je absolument savoir coder?
👨💻 Comment j'ai conçu MapHero?
SANS UNE LIGNE DE CODE
📍 Glide
"Savoir hacker signifie également que lorsque vous avez des idées, vous être capable de les mettre en œuvre rapidement. Ce n'est pas absolument nécessaire (Jeff Bezos ne le pourrait pas, par exemple), mais c'est un avantage. C'est un gros avantage si vous envisagez de mettre en ligne le Facebook d'un collège, au lieu de simplement penser «c'est une idée intéressante», vous pouvez penser «c'est une idée intéressante. Je vais essayer de construire une version initiale dès ce soir». C'est encore mieux lorsque vous êtes à la fois programmeur et utilisateur cible, car vous pouvez tester votre produit sur votre génération." -- Paul Graham
Je suis tombé par hasard sur GlideApps, en faisant un tour sur le site de @BenTossel (makerpad.co) qui regroupe des informations afin de démarrer une projet digital sans écrire la moindre ligne de code. Dès que j'ai lu la description de Glide, je me suis dit: "C'est trop beau pour être vrai, il faut que j'essaye".
Aujourd'hui, on peut observer une tendance significative vers des services facilitant la création de pages Web ou d'applications mobiles. Glide permet aux clients de créer facilement des applications mobiles bien conçues à partir des pages Google Sheets. Cela facilite non seulement la création des pages, mais également le stockage et la mise à jours des données.
J'ai donc essayé rapidement de créer une application en me lançant le défi de finaliser l'application en ~48h. Je connaissais déjà le fonctionnement de Google Sheet (Excel sur Google).
Mais, peut-on réellement concevoir une application design et fonctionnelle à l'aide d'un simple Google Sheet? OUI, OUI, OUI!
J'ai donc fait un tour sur Glide et j'ai décidé d'essayer sans aucun but précis. Quelques heures plus tard, j'ai réussi à créer une application mobile qui fonctionne et cherché à valider mon MVP (Minimum Viable Product).
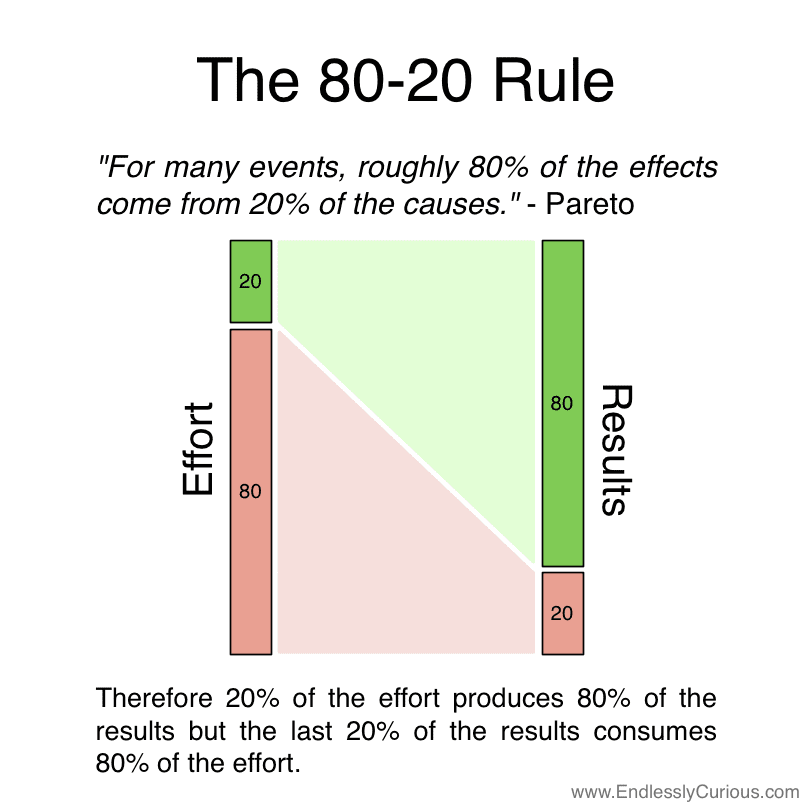
Pourquoi Glide est merveilleux pour monter un business rapidement? A mon avis, Glide suit simplement la loi de Pareto, également connu sous le nom "la règle des 80-20". On peut créer 80% des applications avec 20% des fonctionnalités disponibles sur le web. Également, les applications fonctionnent grâce aux envois d'informations depuis une base de données. Sur Glide, le stockage d'informations est simplifié par l'utilisation d'un spreadsheet. Google Sheet est très intuitif car, il est très probable que la plupart d'entre nous avons passé du temps (voir beaucoup de temps) sur Excel / Google Sheet. Par conséquent, la courbe d'apprentissage est beaucoup moins abrupte que celle pour le développement d'applications mobiles natives.

Pour ce cas pratique, j'ai constaté que le principe de Pareto était vrai et que la documentation Glide était très robuste, ce qui rendait la courbe d'apprentissage encore moins raide. Par conséquent, j'ai pu construire et itérer extrêmement rapidement.
🆕 Itérations
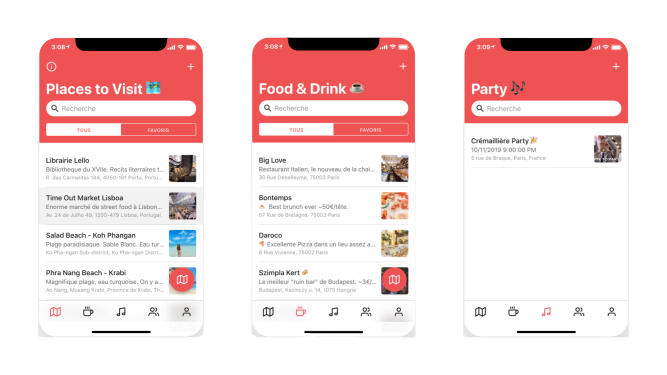
Pour montrer visuellement cette itération, voici des captures d'écran de la progression de MapHero jusqu'à la version actuelle. Chaque fois que j'ai modifié l'application, j'ai pu le faire en quelques heures maximum.
MapHero v1: Cela a été construit en utilisant Canva.com pour me permettre d'obtenir une idée globale de ce à quoi pourrait ressembler l'application. Je l'inclus pour montrer la progression complète:
MapHero v2:
MapHero v3:
MapHero v4:
MapHero v5:
MapHero version actuelle: https://maphero.co/


Places, Food & Drink, Party, Community et Profil.
J'ai noté ci-dessus que je pouvais apporter des modifications à l'application en quelques heures. Mais je pouvais aussi apporter des modifications à l'application dès que j'obtenais un feedback d'un ami. Les screenshots des différentes versions ne reflètent pas trop cette physionomie mais c'est quelque chose d'incroyable faire évoluer son produit en temps réel. Par exemple, j'ai laissé essayer l'application à un ami et je pouvais instantanément réorganiser les onglets dans l'application ou modifier la présentation de l'application en fonction de son feedback. Certains des autres avantages des feedbacks / itérations sont les suivants:
- Je n'ai pas eu besoin de créer une application test: les utilisateurs peuvent scanner un code QR ou simplement pour entrer dans l'application.
- L'application est disponible sur un site internet, sur mobile, peut être téléchargée et épinglée sur un écran d'accueil au même titre qu'une application native que l'on devrait télécharger sur le Store.
En repensant au travail effectué, je suis fière d'avoir développé une telle compréhension de Glide. Cela m'a donné le sentiment d'être surpuissant: je peux aujourd'hui créer une application fonctionnelle en quelques heures sur presque toutes les idées et valider un MVP. Cette étape est cruciale avant de se lancer à corps perdu dans la création d'une entreprise.
**💥 Et ta mère elle en pense quoi? **
En demandant à quelqu'un votre entourage ou même à votre maman "Je me lance actuellement dans ce projet, est-ce que tu penses que c'est une bonne idée?" vous ne validerez jamais votre MVP (~moment où votre projet enregistre sa première vente). En effet, vous les inviter à mentir (une maman aime trop son enfant pour le blesser) et vous ne saurez jamais s'ils souhaitent payer pour votre projet.
Le "must" est de leur remettre un prototype réel ou, mieux encore, de leur envoyer l'application terminée. Vous pouvez ensuite commencer à recevoir des commentaires constructifs qui permettent de répondre à de très nombreuses questions.
"Est-ce que je suis en train de créer un produit dont les gens ont besoin?" -- Paul Graham
💯 Fonctionnalités (futures?)
Glide continue d'améliorer sa plateforme en fonction des améliorations demandées par sa communauté. J'ai été impressionné par leur vitesse d'exécution et l'arrivée de nouvelles fonctionnalités, c'est arrivé plusieurs fois depuis que j'écris cet article. On peut soumettre une nouvelle idée directement depuis le chat de la plateforme.
En revanche, quelques fonctionnalités ne sont pas encore disponibles et pourraient me permettre d'améliorer Maphero et d'améliorer Glide:
- Invitation La possibilité d'ajouter des amis (via Facebook / Instagram / SMS par exemple) sur l'application.
- Connection La possibilité de pouvoir se connecter directement avec son numéro de téléphone.
- Messagerie Créer une fonctionnalité "Message Privé" afin que les membres puissent communiquer entre eux librement.
- DonnéesLa possibilité de pouvoir relier automatiquement une adresse postale à une photo sur Google Map. Peut être que cela existe mais je n'ai pas encore regardé comment faire sur Google Sheet.
- OptionPouvoir modifier des pages uniquement si on est le créateur de la page. Aujourd'hui, si l'option est cochée de mon côté, tous les utilisateurs peuvent modifier la page. C'est problématique notamment quand un utilisateur crée une page "Party" sur Maphero, tous les utilisateurs peuvent la modifier.
- NotificationNotification instantané via l'application. On peut aujourd'hui le faire, en "ayant l'esprit hacker" avec Zapier en connectant Sheet + Gmail et/ou Sheet + Twillio. J'explique en détails le fonctionnement de Zapier dans cet article
Je ne serais pas surpris que Glide ait déjà mis en place ces fonctionnalités au moment où vous lisez cet article mais, pour moi, qui souhaite la finaliser dès aujourd'hui, je dois encore patienter ou faire appel à un développeur web.
La plateforme reste néanmoins le compromis parfait pour quelqu'un qui a une idée et qui souhaite développer son produit rapidement et lui même. Cela m'a permis de développer une application en 48h et d'être pour la première fois à la fois le "développeur" et "le client cible". Un sentiment incroyable.
La dernière chose à laquelle je pensais, c'est que si j'avais commencé à vouloir créer l'application en codant tout de suite contrairement à Glide, aurais-je considérablement améliorer mon produit? C'est une question délicate. D'un côté, j'aurai dû apprendre à me familiariser avec la création d'une application en React Native. D'autre part, il m'aurait pris plusieurs semaines pour construire une version initiale de l'application sur laquelle, avec le recul, j'aurais fini par réitérer de toute façon en raison des retours rapides que j'ai pu obtenir avec Glide.
Par conséquent, voici la méthode que je vais adopter dans le futur, si je souhaite créer une nouvelle application: je pense qu'il est utile de construire avec Glide pour réduire le temps de création et obtenir rapidement des premiers retours avant de passer à 100% dans le code natif, si une communauté solide fait part d'un besoin urgent d'une fonctionnalité que Glide ne peut pas (encore) proposer.
🔮 Dois-je absolument savoir coder?
En créant MapHero, je réalise avoir utiliser de nombreuses plateformes qui ne nécessite aucune ligne de code:
- Développer une application web: Glide
- "Hack" sur les notifications: Sheet + Gmail ou Sheet + Twillio
- MapHero v1: Canva
- Landing Page: Carrd.co
- Formulaire: j'aurai pu mentionner Typeform mais j'ai choisi d'utiliser le formulaire intégré de Glide afin de capter des informations.
Les plateformes citées ci-dessus ne représentent qu'une partie minime de ce qui est aujourd'hui proposé sur le web. Mais plutôt que de chercher à compiler une liste d'outils qui ne nécessitent aucune ligne de code, je vous invite plutôt à faire un tour sur le site de @bentossell qui l'a déjà fait: markerpad.co. Son site est probablement la meilleure plateforme disponible sur le net aujourd'hui, si vous êtes intéressé pour creuser plus loin ce sujet.